
March 22, 2024, by Ben Atkinson
Moodle Content and Layout Ideas – Part 1
In recent weeks the Faculty of Science have been undertaking work to review the layout and design of Moodle module sites in the faculty. This work has developed out of the move to Moodle 4.1 in December 2023 and feedback received from student reps in each school around the usability of Moodle sites.
The new version of Moodle has highlighted some inconsistency in design across module sites and lead to a piece of work which considers how best to utilised the built in activities and layout features of Moodle to avoid creating a very long, confusing module site which inevitably requires users to do a lot of scrolling up and down to find the content they need.
So far this project has lead to the development of an exemplar Moodle site which, it is hoped, staff will be able to refer to when considering how they might want to display their learning content going forward. There are a number of different layout types for content which have been showcased on this site, and all of which utilise the built in features of Moodle.

Below you can find the first set of ideas which you might like to utilise for your own Moodle module. Each suggestion comes with a handy guide showing you how to use it in your own teaching practice.
Tabbed Content
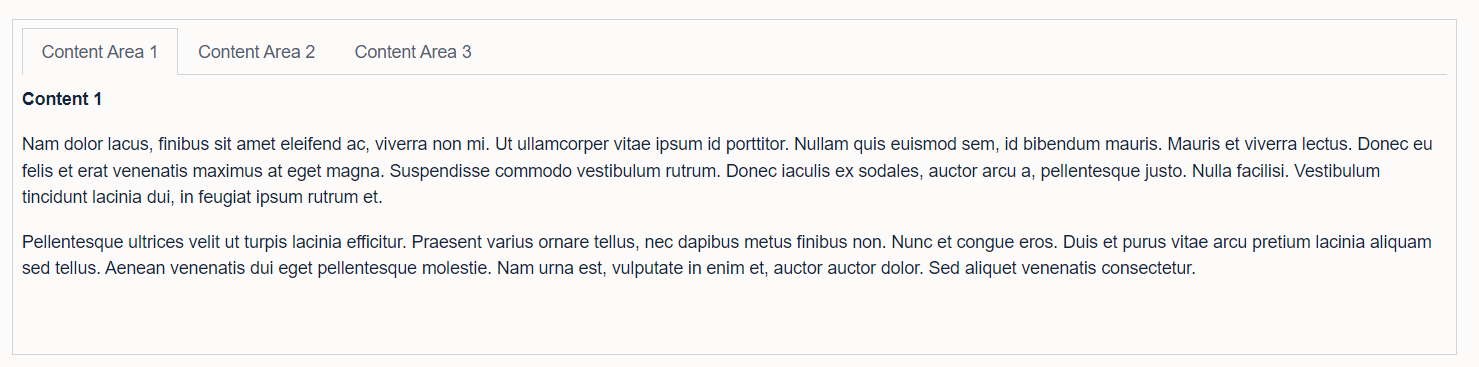
The layout type below, utilised the tabbed content layout in Moodle. Here you can see we have presented a series of links to external resources, tabbed by topic. This approach helps to reduce the amount of scrolling that would needed on a long list of links.
You can select the ‘Tabbed Content’ activity from the Moodle activity list to use this approach on your own module.
As you will see in these tabs, you can also use any of the Moodle content ideas shown on this site within your sub pages. So perhaps you could display your written content in columns on the sub page, or add decorative banner images to break up the content and add visual separation.

Columns for Text
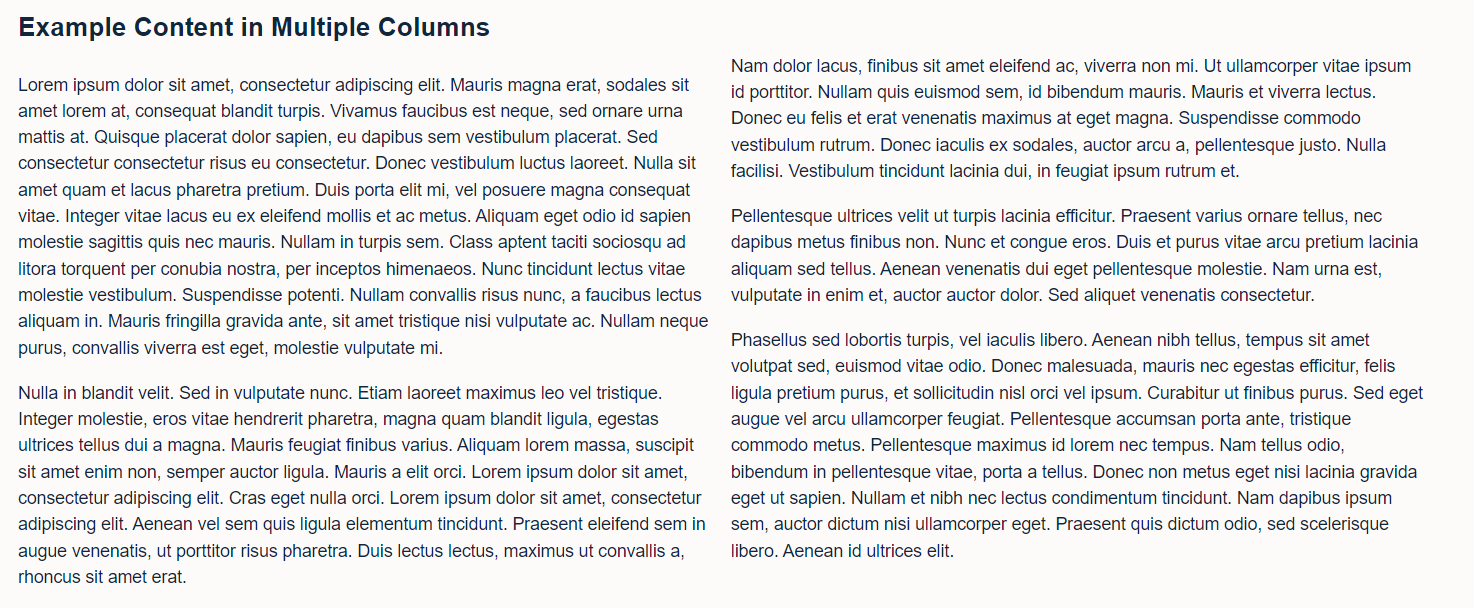
Here you can see we have split a long section of text into two equal columns. This is another easy approach which helps to reduce the amount of scrolling on a Moodle site and the same time adds a different visual layout which breaks up the page.
To display content in two or more columns on your module, you will need to open the HTML (<> icon in the text editor) of a label activity. Then, before your content, add the following line of HTML code: “<div style=”column-count:2″></div>” and below the last line of your content, the following line of HTML code: “</div>”.

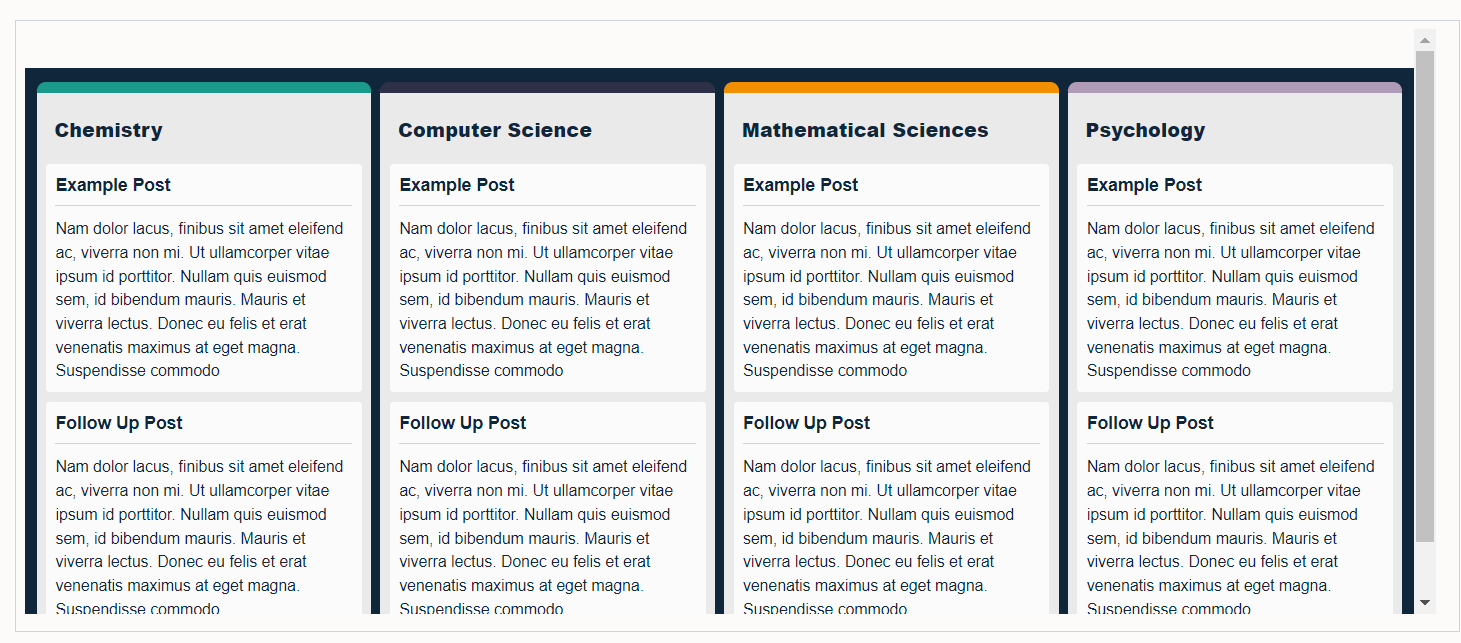
Moodle Board Content with Comments
In Moodle 4.1, a new activity called ‘Moodle Board’ was added. This activity replicates many of the features of Padlet, a tool which acts like a bulletin board. This is another interesting and engaging way to layout content on your module. Usually, a Moodle Board would be used in teaching and learning as an engagement activity with students. However, if you change the settings to make the ‘Post by Date’ in the past, this will stop students being able to post and turn the Moodle Board into a visual layout for disseminating content.
In this example, students are still able to add comments to the content, for example commenting on which activities they’d like to engage with or providing feedback on the posts which have been added.

Check back on Monday for the second post in this series which will outline the other content layout ideas which you might like to adopt for your own teaching practice in Moodle 4.1.
No comments yet, fill out a comment to be the first

Leave a Reply