
May 24, 2022, by Helen Whitehead
More accessible ways to use Turnitin Feedback Studio
Accessibility can be an issue for both students and staff using Moodle. If you are spending hours studying or marking online, then you want it to be as comfortable as possible. I’ve been asked by several staff if there’s anything the marking technologies can do to support academics marking who have vision impairment. We’ve collected a few tips that may help.
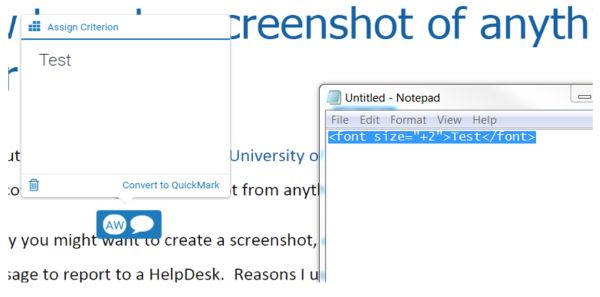
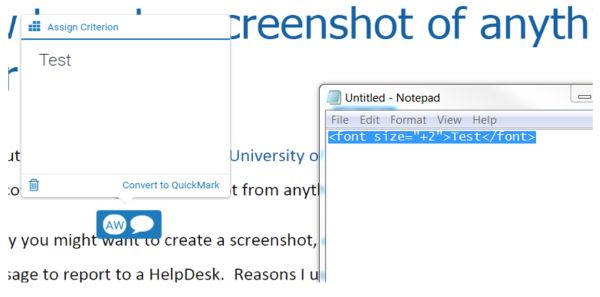
The Turnitin HelpDesk passed onto me a good tip for those who prefer or need a larger font when creating or reading Bubble comments and general feedback in Feedback Studio.
- First open Notepad and paste into it the following code:
<font size=”+2″>Test</font> - Keep Notepad open
- When marking, each time you create a new bubble comment. copy and paste that code into it.
Then delete the word ‘Test’ and type whatever you wish.
The text will stay large as you type. If you need it even larger, use “+3″ or more.

The same trick works in the Text Comments box.
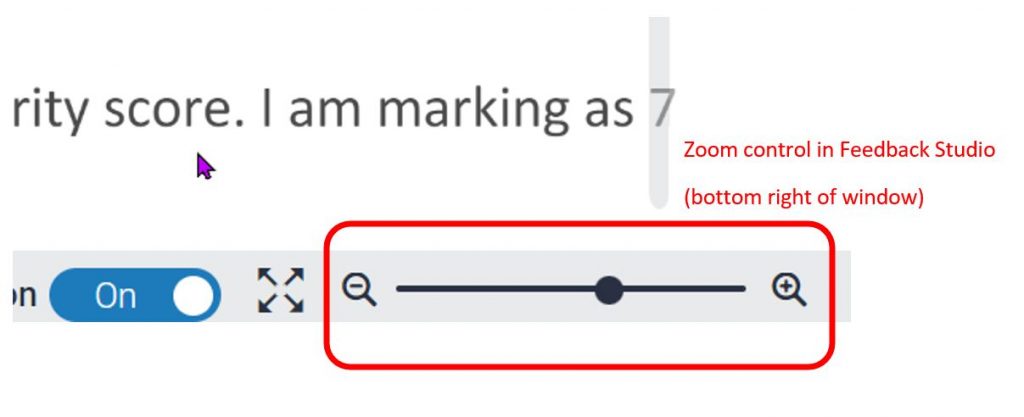
Also in Turnitin Feedback Studio, if you are marking on screen using Turnitin, there is a zoom option (bottom right) when you are marking and providing feedback so that you can increase the text size of the submitted document.
 In Feedback Studio, Quickmarks let you create pre-set comments that you can simply drag onto the submitted document to annotate it. This reduces the number of times you have to type the same thing. The feedback tool also lets you easily make in-line comments, highlight text and provide audio feedback without having to download the submitted work. There is also an iPad/iPhone app for marking offline, providing greater flexibility for working location.
In Feedback Studio, Quickmarks let you create pre-set comments that you can simply drag onto the submitted document to annotate it. This reduces the number of times you have to type the same thing. The feedback tool also lets you easily make in-line comments, highlight text and provide audio feedback without having to download the submitted work. There is also an iPad/iPhone app for marking offline, providing greater flexibility for working location.
Hopefully this might help some of those who find it a strain on their eyes to do online marking.
Accessibility options in Chrome
If you’re using the Chrome browser then you can add Accessibility extensions to the browser that you’re using to allow you to customise it to suit you.

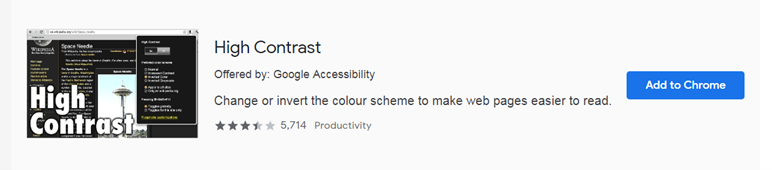
 While using Chrome, visit the Chrome web store accessibility collection. For example, to use the High Contrast extension select Add to Chrome next to High Contrast then Add extension
While using Chrome, visit the Chrome web store accessibility collection. For example, to use the High Contrast extension select Add to Chrome next to High Contrast then Add extension
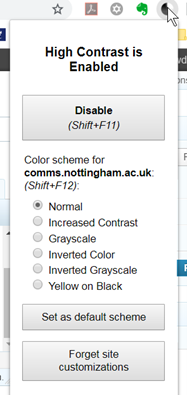
You have the choice within the High Contrast extension of a number of options e.g., Yellow on black or Inverted colour and you can disable it if you don’t need it.
Hopefully that will make working online more comfortable.
Other options for accessibility are available for other browsers.
No comments yet, fill out a comment to be the first

Leave a Reply